Promise--优雅解决回调嵌套
最近一直在用空余时间研究node,当我写了一个简单的复制一个文件夹中的文件到另一个位置的时候,我看到了所谓的回调地狱,虽然只是四五个回调嵌套,但是这已经让我感到害怕,我写这么简单的一个小demo就写成这样,那稍微复杂点儿还了得?记得在看ES6的时候,里面提到过一种新的解决回调的方式---Promise,而且在node中也常用这个解决大量嵌套,所以这几天花了点儿时间看了看Promise,让我对Promise的认识更加清晰,所以写一些东西总结一下。
Promise状态的理解
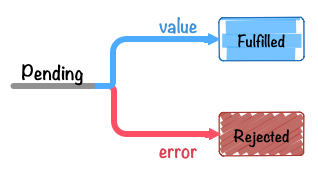
用new Promise实例化的Promise对象有三个状态:
- “has-resolution” - Fulfilled
- reslove(成功时),调用
onFulfilled
- “has-rejection” - Rejected
- reject(失败时)。调用
Rejected
- “unresolve” - Pending
- 既不是resolve也不是reject状态,也就是Promise刚刚被创建后的初始化状态。

-
在Chrome中输出
resolve可以得到Promise {[[PromiseStatus]]: "pending", [[PromiseValue]]: undefined},可以看出[[PromiseStatus]]中存储的就是Promise的状态,但是并没有公开访问[[PromiseStatus]]的用户API,所以暂时还无法查询其内部状态。 -
Promise中的
then的回调只会被调用一次,因为Promise的状态只会从Pending变为Fulfilled或者Rejected,不可逆。
Promise的使用
在使用Promise实现有序执行异步的基本格式如下:
|
|
reslove方法的参数就是要传给回调函数的参数,即resolve将运行得到的结果传出来,而then接受该参数给回调继续执行后面的,如果这个then的中的函数还会返回Promise,则会重复执行该步骤直到结束。
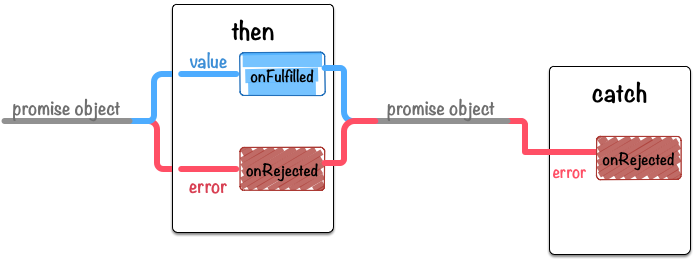
reject方法的参数一般是包含了reject原因的Error对象。reject和resolve一样,也会将自己的参数传出去,接收该参数的是then的第二个fun或者是catch。其实.catch只是Promise.then(onFulfilled,onRejected)的别名而已。
快捷创建Promise
一般情况下我们会使用new Promise来创建prmise对象,除此之外我们也可以使用Promise.reslove和Promise.reject来直接创建,例如Promise.resolve(42)可以认为是以下代码的语法糖
|
|
这段代码可以让这个Promise对象立即进入resolve状态,并将42传递给后面then里所指定的onFulfilled函数。此外Promise.resolve还有一个作用,就是将非Promise对象转换为Promise对象。
Promise.reject(value)与之类似。
Promise.then()异步调用带来的思考
|
|
从以上的这段代码我们可以看出Promise.then()是异步调用的,这也是Promise设计上规定的,其原因在于同步调用和异步调用同时存在会导致混乱。
以上那段代码如果在调用onReady之前DOM已经载入的话,对回调函数进行同步调用,如果在调用onReady之前DOM还没有载入的话,通过注册DOMContentLoader事件监听器来对回调进行异步调用。这会导致该代码在源文件中不同位置输出不同的结果,关于这个现象,有如下几点:
- 绝对不能对异步函数(即使在数据已经就绪)进行同步调用
- 如果对异步回调函数进行同步调用,处理顺序可能会与预期不符,带来意外的结果
- 对异步回调函数进行同步调用,还可能导致栈溢出或者异常处理错乱等问题
- 如果想在将来的某个时刻调用异步回调,可以使用
setTimeout等异步API
所以以上代码应该使用 setTimeout(fn, 0)进行调用。
|
|
所以在Promise中then是异步的。
Promise链式调用
各个Task相互独立
如果想实现Promise的链式调用,要求每次链式调用都返回Promise。所以每个异步执行都需要使用Promise包装,这里有一个误区:每个then,catch会返回也会反回一个新的Promise,但是这仅仅实现了链式调用,如果不将异步操作用Promise进行包装,依然不行。下面的例子就是错误的。
|
|
上面的写法有两处错误:
-
虽然在第一个函数返回了一个Promise,但是由于后面的异步操作并没有被Promise包装,所以并不会起任何作用,正确的做法是每一个异步操作都要被Promise包装
-
resolve()调用的时机不对,resolve需要在异步操作执行完成后调用,所以需要写在异步操作内部,如果像上面那样写在异步操作外面,则不会起作用。
所以正确写法如下:
|
|
各个Task需要参数的传递
在Promise的链式调用中,有可能各个task之间存在相互依赖,例如TaskA想给TaskB传递一个参数,像下面这样:
|
|
关于reslove与reject有以下两点说明:
-
reslove函数的作用是将Promise对象的状态从“未完成”变为“成功”(即从Pending变为Resolved),在异步操作成功时调用,并将异步操作的结果作为参数传递出去; -
reject函数的作用是将Promise对象状态从“未完成”变为“失败”(即从Pending变为Rejected),在异步操作失败时候调用,并将异步操作报出的错误作为参数传递出去;
所以从上面的例子和它们的用法可以看出,如果想要传递给后面task有两种方法:
-
如果使用
Promise.resolve()启动Promise,则像例1中那样在需要传递的参数前面加return即可。 -
如果是利用Promise包装了任务,则把想要传递给下一个task的参数传入
resolve()即可。
特别说明:如果需要resolve()往后传递多个参数,不能直接写resolve(a1,a2,a3),这样只能拿到第一个要传的参数,需要以数组或对象去传递
|
|
then与catch返回新的Promise
在Promise中无论是then还是catch方法,都会返回返回一个新的Promise对象。

|
|
所以像下面这样将链式调用分开写是不成功的
|
|
由于每次调用then方法都会返回一个新的Promise,所以导致最终输出100而不是100 * 2 * 2。
Promise.all()的使用
有时候需要多个彼此没有关联的多个异步任务全部执行完成后再执行后面的操作,这时候就需要用到Promise.all(),它接收一个Promise的对象的数组作为参数,当这个数组里的所有Promise对象全部变成resolve或者reject的时候,它才会去调用后面的.then()。
这里需要说明一点,两个彼此无关的异步操作会同时执行,每个Promise的结果(即每个返回的Promise的resolve或reject时传递的参数)和传递给Promise.all的Promise数组的顺序一致。也就是说,假设有两个异步操作TaskA和TaskB,如果传入顺序为Promise.all([TaskA,TaskB]),则执行完成后传给.then的顺序为[TaskA,TaskB]。
|
|
从上面函数的输出值可以看出Promise.all()里的异步操作是同时执行的而且传给.then()的顺序和Promise.all()里的顺序一样。最终执行时间约为200ms,为什么不是200ms,这里涉及到关于setTimeout的精准问题,不在这里讨论。
Promise.race()的使用
Promise.rance()的用法与Promise.all()类似,不同的地方在于Promise.all()是在接收到的所有Promise都变为FulFilled或者Rejected状态之后才会继续进行后面的处理,而Promise.rance()只要有一个Promise对象进入FullFilled或者Rejected状态,就会继续进行后续处理。这相当于Promise.rance()进行“且”运算而Promise.rance()进行或运算。但是这里有一点需要注意一下:
|
|
从这里可以看出,在第一个Promise变为FulFiled状态运行then里的回调后,后面的Promise并没有停止运行,而是接续执行。也就是说, Promise.race 在第一个promise对象变为Fulfilled之后,并不会取消其他promise对象的执行。
Promise的reject和异步操作error的理解
|
|
这里的readFile的error和Promise的reject不一样,一个是readFile过程中导致的错误,而另一个是Promise做处理的时候导致的错误,可以这样理解,假设读取文件成功了,但是Promise还需要讲这个异步操作得到的数据拿到处理,在Promise做这些操作的时候可能出错。
写在最后
这几天开始用Promise写了一些东西,发现其实如果用Promise,会使得代码量加大,因为每一个异步都要被Promise封装,但是这样换来的却是更加容易的维护,所以还是值得的,当代码写完后,我们很容易就能看出代码的执行过程,相对于原来用嵌套去写要直观许多,而如果想要解决Promise的代码量过大的问题,我们可以使用Generator函数,另外,在ES7标准中推出了更加牛的异步解决方案Async/Await,关于它们,我将会在随后继续深入。